Bloom Testing
2021-02-15
Learned a ton over the 2-weeks since this was first published.
The key summary is:
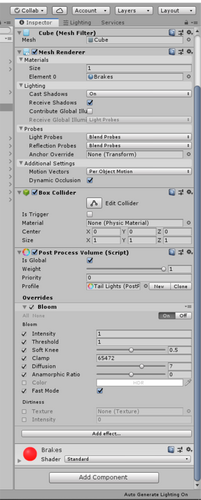
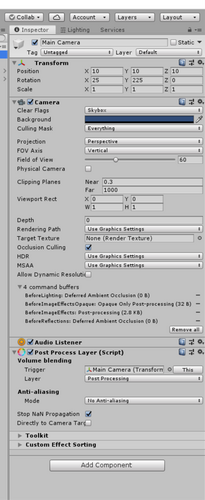
1. Post-Processing is all relative to the camera view, so if there are two objects that you want to have different "bloom" values, you need to do the changes in the shader (HLSL/Cg) because the post-processing is "global" from the camera's perspective. (There are non-global settings where the objects effected by post-processing have to intersect with the camera via colliders, raycast, camera view field, etc. But as with global settings, you cannot have two different values for post-processing if both objects are "in range" of the camera at the same time.)
2. Shaders are extremely powerful and I really need to work on learning more HLSL. (if you want to learn Cg or HLSL, review vector math and normals because almost everything is based off of light source vector to normal vector to viewer vector.)
I'm leaving this up because without understanding Post-processing, shader language, or interfacing to HLSL with c#, I cobbled together a working prototype...and I'm a little surprised that I was able to do that...
=====
I have NO IDEA how to do post processing and bloom but I know I want to be able to control two sets of "bloom" at different "intensity levels."
This project doesn't control the "bloom" settings in post processing but controls the HDR color intensity of the material. I get the results I want (different "blooms" for the breaks & running lights), but this doesn't seem like the right way to do it.
Here is the code:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIStuff : MonoBehaviour
{
public Button btnBrake, btnParking;
public Slider sldrBrake, sldrParking;
public Material matBrake, matParking;
public MaterialPropertyBlock props, propsParking;
public Renderer rendBrakeRight, rendBrakeLeft;
public Renderer rendParkingRight, rendParkingLeft;
public Text txtBrake, txtParking;
public Vector4 vec4, vec4Parking;
public bool isBrakes = true, isLights = true;
// Start is called before the first frame update
void Start()
{
props = new MaterialPropertyBlock();
propsParking = new MaterialPropertyBlock();
props.SetColor("_EmissionColor", matBrake.GetColor("_EmissionColor"));
propsParking.SetColor("_EmissionColor", matParking.GetColor("_EmissionColor"));
vec4 = props.GetColor("_EmissionColor");
vec4Parking = propsParking.GetColor("_EmissionColor");
sldrBrake.value = vec4.x;
sldrParking.value = vec4Parking.x;
SetBrakesEmission();
SetLightsEmission();
}
// Update is called once per frame
void Update()
{
SetBrakesEmission();
SetLightsEmission();
}
public void BrakesOnOff()
{
isBrakes = !isBrakes;
if (isBrakes)
{
sldrBrake.interactable = true;
SetBrakesEmission();
}
else
{
sldrBrake.interactable = false;
SetBrakesEmission(1);
}
}
private void SetBrakesEmission()
{
if (isBrakes)
{
vec4.x = sldrBrake.value;
txtBrake.text = vec4.x.ToString("F3");
props.SetColor("_EmissionColor", vec4);
rendBrakeRight.SetPropertyBlock(props);
rendBrakeLeft.SetPropertyBlock(props);
}
}
private void SetBrakesEmission(float val)
{
if (!isBrakes)
{
vec4.x = val;
txtBrake.text = vec4.x.ToString("F3");
props.SetColor("_EmissionColor", vec4);
rendBrakeRight.SetPropertyBlock(props);
rendBrakeLeft.SetPropertyBlock(props);
}
}
public void LightsOnOff()
{
isLights = !isLights;
if (isLights)
{
sldrParking.interactable = true;
SetLightsEmission();
}
else
{
sldrParking.interactable = false;
SetLightsEmission(1);
}
}
public void SetLightsEmission()
{
if (isLights)
{
vec4Parking.x = sldrParking.value;
vec4Parking.y = sldrParking.value;
txtParking.text = "R: " + vec4Parking.x.ToString("F3") + ", G: " + vec4Parking.y.ToString("F3");
propsParking.SetColor("_EmissionColor", vec4Parking);
rendParkingLeft.SetPropertyBlock(propsParking);
rendParkingRight.SetPropertyBlock(propsParking);
}
}
public void SetLightsEmission(float val)
{
if (!isLights)
{
vec4Parking.x = val;
vec4Parking.y = val;
txtParking.text = "R: " + vec4Parking.x.ToString("F3") + ", G: " + vec4Parking.y.ToString("F3");
propsParking.SetColor("_EmissionColor", vec4Parking);
rendParkingLeft.SetPropertyBlock(propsParking);
rendParkingRight.SetPropertyBlock(propsParking);
}
}
}
| Status | In development |
| Category | Other |
| Platforms | HTML5 |
| Author | tankzo |
| Made with | Unity |


Leave a comment
Log in with itch.io to leave a comment.